vue获取验证码倒计时60秒按钮 -下载和记娱乐
点击“获取验证码”然后出现一个“倒计时”然后“获取验证码”变灰,jquery
先到下载和记娱乐官网(
examples
type=”button”
id=”btn”
value=”免费获取验证码”
onclick=”settime(this)”
/>
以上这篇点击按钮出现60秒倒计时的简单js代码(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
获取验证码按钮的状态
有四个状态

1.默认为获取验证码
首先 点击发送请求 中 按钮为 发送中 ,给定一个loading状态
2.发送成功时,按钮倒计时,且不可点击
3.发送成功时间结束时,和发送失败后=> 重新获取验证码,可以点击状态
mac axurerp9登录获取验证码倒计时
mac axurerp9 登录获取验证码倒计时
1效果要求
在很多系统中需要获取短信验证码,当点击“获取验证码”按钮时,该按钮所显示的文本就在以倒计时的方式进行显示,在倒计时期间,按钮颜色变灰,倒计时结束后按钮文本变成“重新获取验证码”。各种操作时的效果截图如下:
2axurerp版本
mac axurerp 9.0.0.3677
3操作步骤
3.1第1步
新建一个页面(页面名称为短信验证码倒计时),从元件中拖一个button和一个动态面板,button命名为getbutton,动态面板命名为looppanel,且对对动态面板增加一个状态:state2。设计好后在“概要”中的效果如下图:
3.2第2步
vue获取验证码倒计时60秒按钮 vue登录验证码插件
创建一个全局变量,变量名为timevalue,菜单栏–>项目(p)–>全局变量:
第1步与第2步不分先后,可以互换。
3.3第3步
为按钮“getbutton”设置【禁用】状态的交互样式,【填充颜色】为灰色,设计好的效果如图红框所示:
这一步的设置步骤如下:选择“新建交互”,找到“:禁用”,在弹出的对话框中设置“填充颜色”:
3.4第4步
设置按钮getbutton,设置好的效果如图所示:
实现上述效果的设置操作如下:
在“新建交互”–>“单击时”–>“设置面板状态”–>选择“looppanel“,设置如下图,点击确认。
继续,在图中选择“ ”,在弹出的“添加动作”–>“启用/禁用”–>“getbutton”–>“禁用”:
3.5第5步
设置动态面板,设置好的效果如图所示:
这一步操作时要比较注意,rp9与rp8差别很大。
“新建交互”–>“状态改变时”–>”添加动作”,这里不要添加任何动作,因为我们是要添加条件(英文版为case),而“添加动作”中没有。此时的效果如下图所示,在下图中点击“启用情形”才可以添加条件。
3.5.1条件1
点击“添加条件”:
3.5.1.1动作1-设置变量值-1

在此条件下设置值的变化,点击图中 号“添加动作”–>“设置变量值”:
3.5.1.2动作2-重设按钮显示文字
设置倒计时时按钮getbutton上显示的内容,点击图中 号 添加动作–>”设置文本”:
3.5.2条件2
参照条件1,点击“启用情形”,创建“情形2”,此时不“添加条件”。
点击“确定”后效果如图,在情形2种点击 号添加动作。
3.5.2.1动作1-按钮文本变为重新获取验证码
设置倒计时结束后getbutton按钮上显示的文字变为“重新获取验证码”:添加动作–>”设置文本”:
3.5.2.2动作2-重置变量值
重置变量的值:添加动作–>设置变量值:
3.5.2.3动作3-置按钮为启用
设置getbutton按钮为启用:添加动作–>设启用/禁用启用:
3.5.2.4动作4-停止循环
添加动作–>设置面板状态–>looppanel,state选择:停止循环
vue验证码60秒倒计时功能
html页中只需要获取倒计时的数{{countdownnum}},就ok啦~
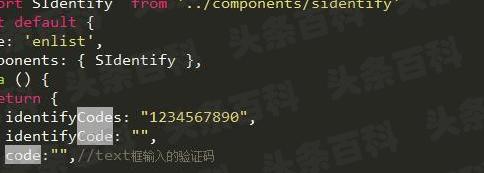
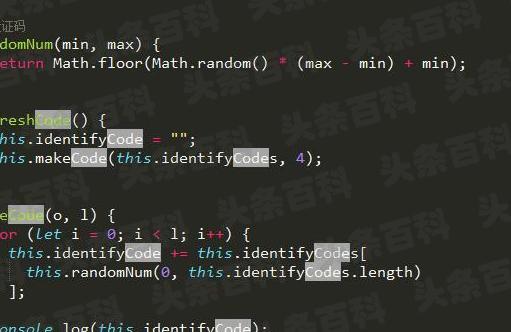
js:
html:
js:
点击查看原文
1.文章《vue获取验证码倒计时60秒按钮》援引自互联网,为网友投稿收集整理,仅供学习和研究使用,内容仅代表作者本人观点,与本网站无关,侵删请点击页脚下载和记娱乐的联系方式。
2.文章《vue获取验证码倒计时60秒按钮》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。